どーも、ペットは飼っていないけれど動物好きなエンジニアの本舘です?
今年のゴールデンウィークは那須高原に行きまして、「那須どうぶつ王国」で日頃の動物への飢えを存分に満たしてきました(*´Д`)
那須どうぶつ王国は、飼育されている多くの動物と触れ合えることが醍醐味なんですが、僕はカピバラさんを存分になで回してきました(この写真は、その際に撮影したカピバラさんです)。
カピバラさんのツボって臀部の辺りらしいんですよ。
ところが僕はそのことを事前に調査していなかったので、たくましい肩の辺りをなで回してました(*´Д`)
ヘヴン状態?でゴロンと寝転ぶカピバラさんの御姿が見たかったんですが、当然寝転んでもらえず。どーしたら良いんだろーなーと首を傾げるばかり(。´・ω・)?の本舘でございました……。
…ちょっと前置きが長すぎましたね?
そろそろ、本題の「mo.js」入門を始めましょう~。
mo.jsに用意されている基本的なクラス
今回は表題にある通り「Shape」というクラスを解説するワケですが、解説にあたってmo.jsに用意されている基本的なクラスの種類をサッと触れておきます。
クラスの種類は、大きく2つに分けられます。
[1]アニメーション効果そのものを動作させるクラス
[2]アニメーション効果の発動を制御するクラス
[1]のタイプは今回解説する「Shape」のほか、今後解説する「Burst」などのクラスがあります。これらのクラス1つ1つが、打ち上げ花火で例えれば「広がる輪っか」や「飛び散る火の粉」などを実現するワケです。
[2]のタイプに該当するクラスは「Timeline」があります。Timelineは複数のアニメーション効果を”束ねる”役目を持つものですが、詳しい解説はまた後日改めて。
では、Shapeクラスの実装について解説していきます。
「フワ~」っと円を広げるサンプル
まずは、Shapeを使った非常にシンプルなサンプルを用意しました。
<body>
<input id="btnTgt" type="button" value="円を出すよ!" onclick="doShape();">
<script src="mo.min.js"></script>
<script>
// 円のタネ
var objShape = new mojs.Shape({
shape : 'circle',
scale: {
0 : 1
},
radius: 300,
fill: 'blue',
duration: 1000
});
// 円を出すよ!
function doShape() {
objShape.replay();
}
</script>
</body>?のサンプルのお試しはこちら(jsFiddleのページに飛びます)
上記を実際に実行したものが、下の図です。
ブラウザで見てみると、左上端にボタンがポツンと置いてあるだけ……?
しかし、このボタンをポチッ?と押すと……!?
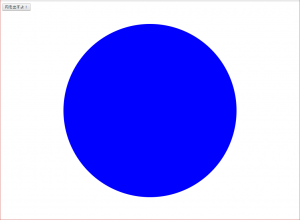
ブラウザの中央に「フワ~」っと広がってゆく円!
まるで水の上に青色の絵具の滴を落としたようです。
このように、単純な図形を描画して動かすのがShapeクラスです。
か・い・せ・つ♪
サンプルにおける処理の流れは、下記の2つだけです。
[1]あらかじめ、青色の円を作り出すためのShapeクラスのオブジェクトを用意する。
[2]ボタンのonclickイベントで、[1]で作ったShapeクラスのオブジェクトをreplayメソッドで動作させる。
[2]の処理は実質1行しかないので、「ああ、replayメソッドを呼び出せば、図形が動くのだな(‘ー`)」と、理解できることでしょう。事実、それ以外の解説はないです(爆)。
もしかしたら「ん? ボタンが初めて押されたのか、2回目以降押されたのかに関わらず、呼び出すのは”replay”なのか?」と気にされる方もいるかも知れません。
実際、Shapeクラスには「play」というメソッドもあります。それにも関わらず「replay」を呼び出すのにはもちろん理由がありますが、その事情は後ほど説明します。
まず、重要になるのは[1]の処理です。ここの下準備こそが、動作の鍵を握っています。
[1]では、jsonオブジェクトによるパラメータを引数にしてShapeクラスのコンストラクタを呼び出しています。このパラメータの内容が、図形や動作を決定づけるのです。
では、これらのパラメータがそれぞれ何を意味するのか、見ていきましょう。
■shape
「形」という意味のパラメータ。
その名の通り、「どんな図形を作るのか?」という事を決定します。
サンプルでは「circle(円)」を指定していますが、ほかにも「rect(rectangleの略。長方形)」や「polygon(多角形)」などが指定可能です。
■scale
「縮尺」という意味のパラメータ。
基準の大きさを「1」として、動作の「前」と「後」で図形の大きさをどのようにするか、指定します。
形式は{[動作前の縮尺] : [動作後の縮尺]}です。
■radius
「半径」という意味のパラメータ。
その名の通り、図形の半径を指定します。単位はもちろん、ピクセルです。
■fill
「満たす」という意味のパラメータ。
図形の内部を塗りつぶす色を指定します。(指定した色で図形の中を「満たす」ワケです)
■duration
「持続期間」という意味のパラメータ。
「動作をどの程度の時間をかけて行うか?」ということを決定します。単位はミリ秒です。
これらのパラメータを組み合わせると、上記で紹介したサンプルの動作は下記のとおりであると読み解くことが出来ます。
“「半径300ピクセルの青色(=blue)の円を1秒間(=1000ミリ秒)かけて、縮尺0(=半径0ピクセル、すなわち何も表示されていない)から縮尺1(=半径300ピクセル)まで大きくする」”
これがShapeクラスの基本です。
図形を動作させるだけなら、サンプル内のコンストラクタのパラメータを色々と変えてみて、どのように変化するか試してみるといいでしょう。
また、Shapeクラスのパラメータは、今後の回でお話しするBurstクラスにおいても非常に重要となります。
なぜなら、Burstクラスがまき散らす「飛び散る火の粉」の1つ1つは、Shapeクラスのオブジェクトによって成り立っているからです。
まさに、mo.jsの基礎中の基礎と言えます。
さて、次回は……
Shapeクラスの他のパラメータを紹介しながら、Animoconデモにあるような波紋のようなアニメーション効果などを実現する方法を解説します。
それでは、またお会いしましょう?