みなさま、こんにちは。
新卒エンジニアの加藤です。
今回は1月21日(火)にシムネットを会場にして行われた
「v-sendai #5 沖縄とコラボLT大会!」のレポートをさせていただきます。
2年程前にも「はじめてのIT勉強会 in 仙台」で会場を提供していたシムネットでしたが、
その後しばらく勉強会の会場提供はありませんでした。
しかし、以前から個人的に参加していた「v-sendai」が会場を探していらっしゃったので、
運営の方に声をかけたところ、今回快く使用していただけける運びとなりました。
まずはじめに、オープニングでは沖縄からv-okinawaについてのご紹介。
「勉強会の会場を貸してくれる会社はいい会社」のフレーズと共に、株式会社サイダスさんの名前が!

その次に、仙台からv-sendaiの紹介。
またしても「勉強会の会場を貸してくれる会社はいい会社」のフレーズと共に、弊社シムネットの名前が!
皆様から拍手をいただきつつ、オープニングが終わります。

トップバッターは仙台から。
v-sendaiの主催者である菅家さんの 「Gridsome × Headless CMSでサイトを作る」です。
今回は「Gridsome」という「React製の静的サイトジェネレーターのGatsby」を参考に作成された、
Vue.jsの静的サイトジェネレータと、 「Contentful」という、headless CMSを組み合わせた構成。
Contentfulについては私も存在を知っていましたが、Gridsomeについては知りませんでした。
Vue.jsの静的サイトジェネレータと言えば、VuePress、Nuxt.jsしか私は思い浮かびませんが、
こうした新しい発見があるのが勉強会の良いところだと思います。
静的ウェブサイトのホスティングサービスには、巷で人気の「Netlify」を使用しているそうです。
サーバーレスで、簡単にパフォーマンスが良く、スケーラビリティの高い、
JAMStackなサイトを作れるのが素敵です✨
次は、青田さんの「知った気になる Vue Composition API」です。
Vue 3.xから導入される予定の新しいシンタックスで、
よりスケーラブルかつメンテナブルに開発できるように考案されたオプショナルなAPIだそうです。
形としてはReact Hooksに近く、 リアクティブなプロパティを作成するため、
setup関数内でref, reactive関数を使い、テンプレート内で使用したいデータや関数をreturnする、というのが基本的な使い方のようです。
thisが無いため、 容易にロジックを外に出すことができるので、再利用、メンテナンスがとても良さそうです。
そしてお待ちかね、シムネット、エンジニアの千田による、
「NuxtでChrome拡張作ってみた」です!

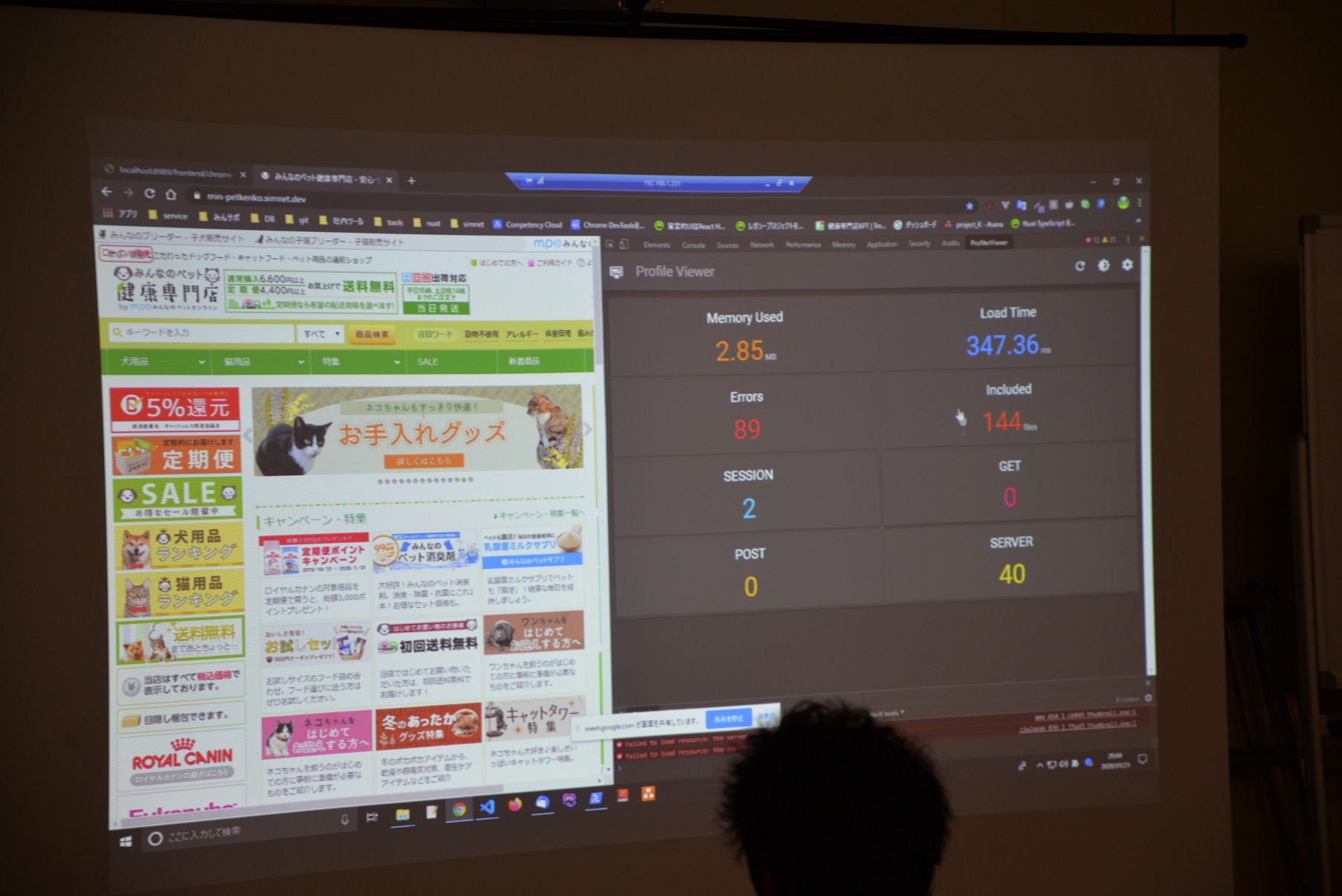
私も千田と同じチームに所属しているので、拡張機能を作成していることは知っていましたが、実際に画面を見たのは今回が初めて。
めちゃくちゃカッコいいです!

Chrome拡張を作成することは簡単なようですが、Nuxtと組み合わせて開発する際に若干ハマりどころがあるようで、正常に動作させるためには、ルーティングと、ディレクトリ構成の2つの設定が必要だそうです。
しかし上記2つのポイントさえ抑えておけば、あとは普通のWebページを作成する要領で作れてしまうんだとか。
ちなみに、今回使用しているコンポーネントフレームワーク「Vuetify」では、
ダークテーマの切り替えが簡単にできるようです。

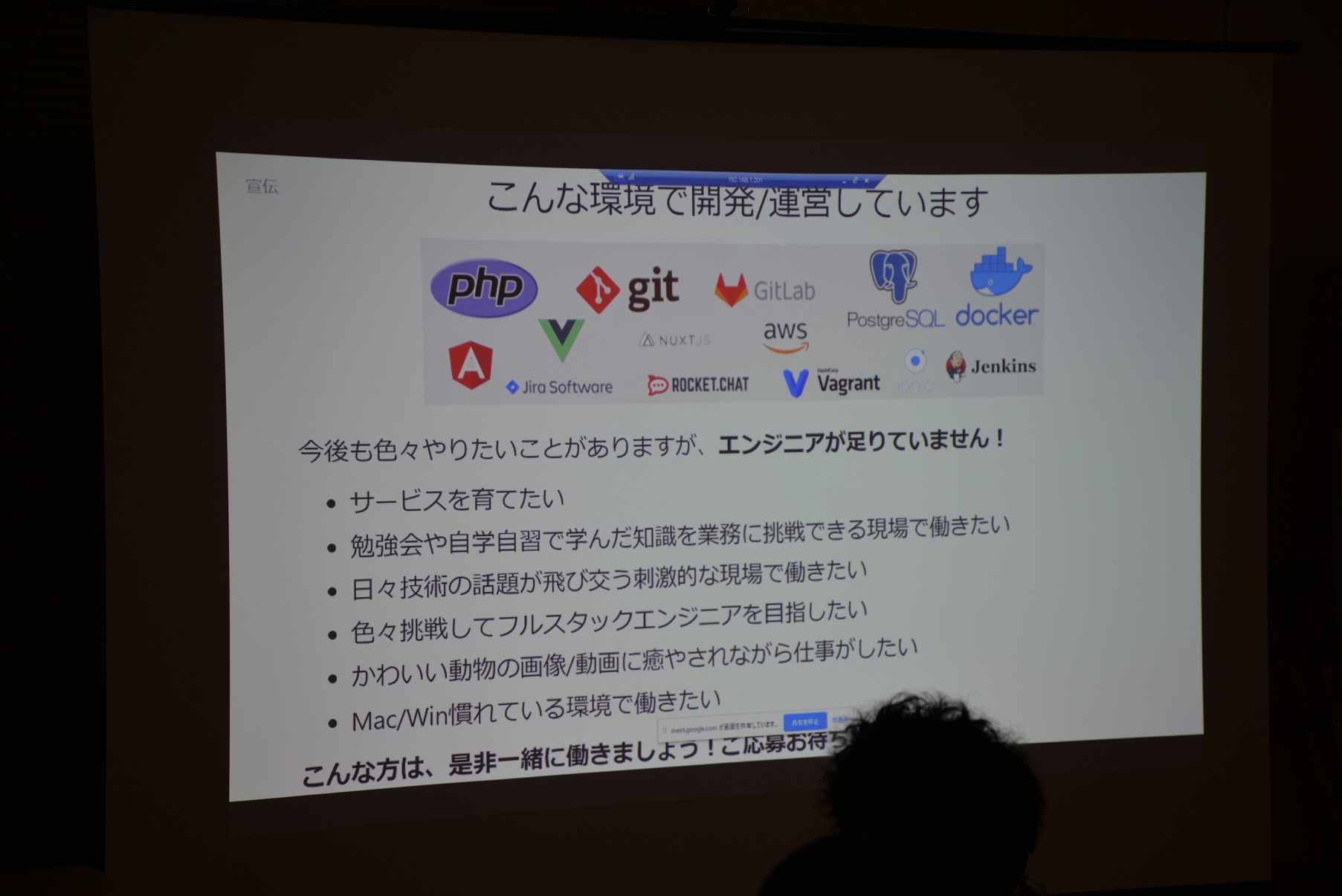
最後にはしっかりとシムネットの宣伝もありましたよ!
(一緒に働いてくれるエンジニア大募集中です!)
そんな千田の発表資料を↓に公開していますので、ぜひ目を通していただけると嬉しいです!
[slideshare id=222741206&doc=readme-200122011927]
さて続いては、沖縄側のターンです。
一番最初はカンボさんより、
「Nuxt.js + microCMS + Netlifyでコーポレートサイトをリニューアルした話」です。
先程出ていた海外製headless CMSの「Contentful」と同じく、「microCMS」は日本製headless CMSです。
こちらも、従来のWordpressのように、サーバーを必要とすることなく、クラウド上に構築されています。
静的ウェブサイトのホスティングサービスには、やはり人気な「Netlify」を採用しており、
JAMStackへの変更前と変更後では、スコア数が 「28」→ 「98」へと、驚異の結果に!
続いての内容は、石川さんの「Vueで静的ブログを作りたい!」。
マークダウンでドキュメント管理をする、vueを使用した「docsify」などに近いのでしょうか…?
あえてNuxt.jsを使用せずに、自作したいというところから、vue-server-rendererを使用し、自分でSSRしているそうです。
コンテンツサーバーからデータを取得し、ビルドして静的サイトを生成するのも良いですが、
マークダウンでブログを管理できるのもとても便利そうだと感じました。
沖縄側最後は飛び入り参加の まあし さんより、
「FireabseとVue.jsでWebアプリモック速攻開発」です。
「365日貯金」という「1〜365までの数字を書いた表を作成し、
一日一回、好きな数字を選んで貯金していく」という貯金方法についてのお話からはじまります。
その中で「表を作成するのが面倒、表をチェックする作業がつまらない」というところから、
制作時間3時間で作成されたFirebase + Vue.jsのWebアプリの話や、 「会社のトイレの空き状況を席にいながら知りたい!!」ということで、
IoTデバイスからFirebaseに情報を送り、Vue.jsを使用してリアルタイムに、空き情報を確認ができることなどを紹介していました。
「Firebase × Vue.js すごい!」といった感じの話が満載でした。
最後は仙台、沖縄間でWebカメラを通じみんなで写真撮影。
その後は残ったメンバーで懇親会で親睦を深めつつ、楽しく和やかに幕を閉じました。
今回の勉強会を通しても、フロントエンド界隈の盛り上がりが見て取れました。
今後の進展にも目が離せませんね!
最後まで目を通していただき、ありがとうございました。

