みなさま、こんにちは!
UXシステム開発部の今野です。
3月に入ってだいぶ暖かくなってきましたね..。
暖かくなって過ごしやすい半面、花粉症持ちの私としては、これからが一番つらい時期です……。
さて、前回に続きまして、今回はSIMCHEERSの技術面に関するお話ができればと思います。
企画編はこちら!
シムネットの新ツール「SIMCHEERS」のご紹介!
SIMCHEERSの役割
皆さまは「ピアボーナス*」という制度をご存知でしょうか。
ピアボーナス制度とは、「peer(仲間、同僚)」と「bonus(報酬)」を掛け合わせた言葉で、従業員同士が互いに報酬を贈り合うことができる仕組みのことです。
前回の記事でもお伝えした通り、今回シムネットが取り入れた「SIMCHEERS」は、社内コミュニケーションを最大の目的にしていますが、それ以外にも「ピアボーナス制度」としての役割も担っています。
*ピアボーナスはUnipos株式会社の登録商標です
なぜ自社で開発したのか
ピアボーナス制度を簡単に導入できる外部ツールは、複数存在しています。
しかし、シムネットでは自社開発の社内システムが多数稼働しており、それらが連携し合って成り立っている側面もあるため、それをカバーできる「高い自由度と連携を有したシステム」となると、選択はほとんどありません。
さまざまな要件を踏まえた結果、今回はシムネットの社内風土に特化したシステムを一から開発することに。
開発者としては、会議室予約管理システムやフリーアドレス在席管理システムなど、複数の社内ツールを担当していた私に声がかかりました。
技術選定
技術選定、難しいですよね。
世間には数多くの技術がありますが、ものによっては数年後に需要がなくなってしまう技術もあるため、そこも踏まえて選定しなくてはなりません……。
早速、技術選定について触れていきます。
利用形態
社員にどのような形でSIMCHEERSを使ってもらうか、非常に悩みました。
このシステムの肝となるのは、気軽に「ありがとう」の気持ちを伝えられること。
システムまでの導線は極力短めに、そしてさまざまな箇所に導線を配置したほうが、より多くの社員に利用してもらえるのでは?と考えました。
検討の結果、SIMCHEERSは「Chrome拡張機能とPWAを用いたWebアプリケーション」として動かすことに。
これにより、
- URLにアクセスして利用する
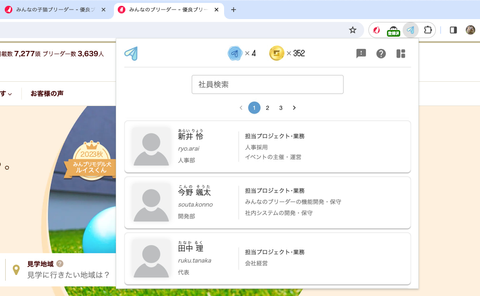
- 拡張機能の「ポップアップ」を押下して利用する

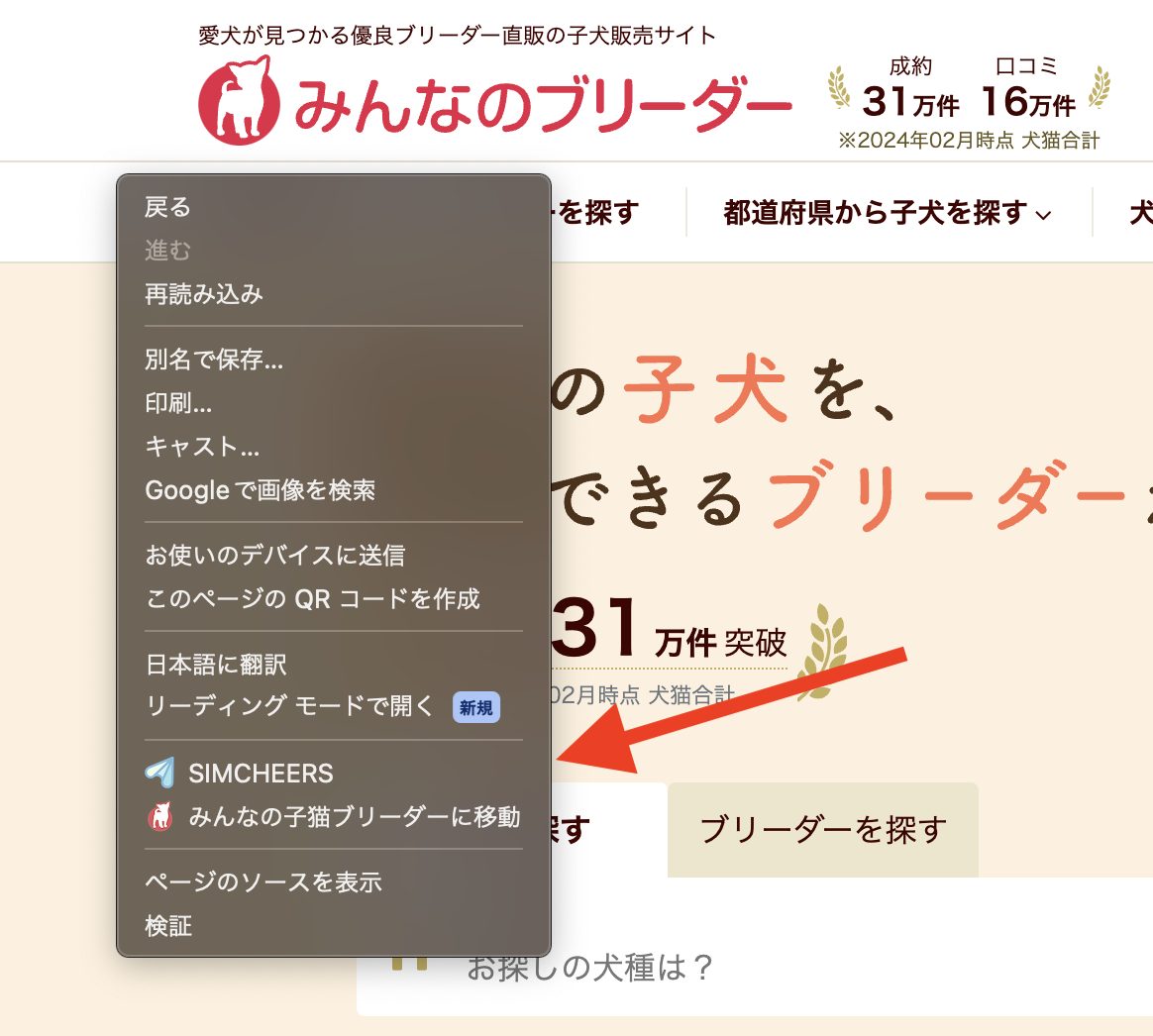
- ブラウザ上で右クリックして「メニュー」から利用する

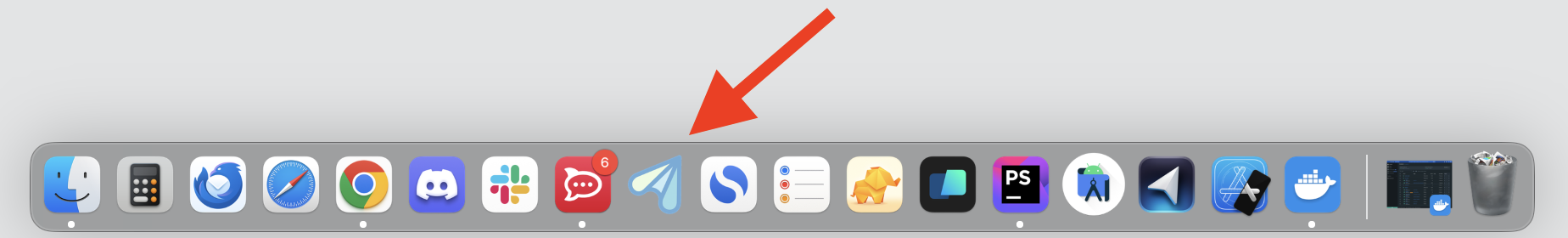
- デスクトップアプリのようにタスクバーやDockから利用する

と、数多くの導線から、SIMCHEERSにアクセスすることが可能となります。
プログラミング言語
シムネットでは開発言語として、主にPHP、JavaScript、TypeScript、Dartを採用しています。
日常の業務ではPHPに触れる機会が多いですが、『みんなのブリーダー』『みんなの子猫ブリーダー』のブリーダー向けアプリケーションではTypeScriptが使われています。
入社1年目の頃はTypeScriptが大の苦手で、各週の振り返りMTGでは毎度「TypeScriptとは仲が悪いです」と言ってたほどです……。
弱点克服の意味もありますが、今回は独学で身に付けたReactを使用するためにTypeScriptを採用。
折角なのでバックエンドもTypeScriptにしようか迷いましたが、工数の兼ね合いもあり、普段から使い慣れているPHPを選択しました。
フレームワーク
シムネットの各種自社サービスにおいて、フレームワークはLaravel、Nuxt.js、Flutter、Angular、ionic、jQueryと、多岐に渡ります。
先述した通り、SIMCHEERSの開発ではReactを採用しました。実はシムネットでReactが導入されるのは、今回がはじめてです。
採用した背景としては、
- とにかく人気で数多くの有名サービスで積極的に利用されている
- コンポーネント単位で扱えるため保守がしやすい
- 将来性が高く、ライブラリが豊富
などが挙げられます。
バックエンド側はPHPでもっとも人気のある「Laravel」を採用しました。
Laravelには標準で「Vite」というフロントエンド側の開発サーバーが備わっているため、Reactの導入がとても簡単でした。
開発コンセプト
設計の段階から、「いつでも、だれにでも送ることができる」「たくさん送りたくなる」というコンセプトのもと設計をおこないました。
どんなUIにするのか、プロジェクトメンバーと何度も議論しましたが、最終的にはSPA(シングルページアプリケーション)を採用することに。Reactの恩恵を存分に活かせる形となりました。

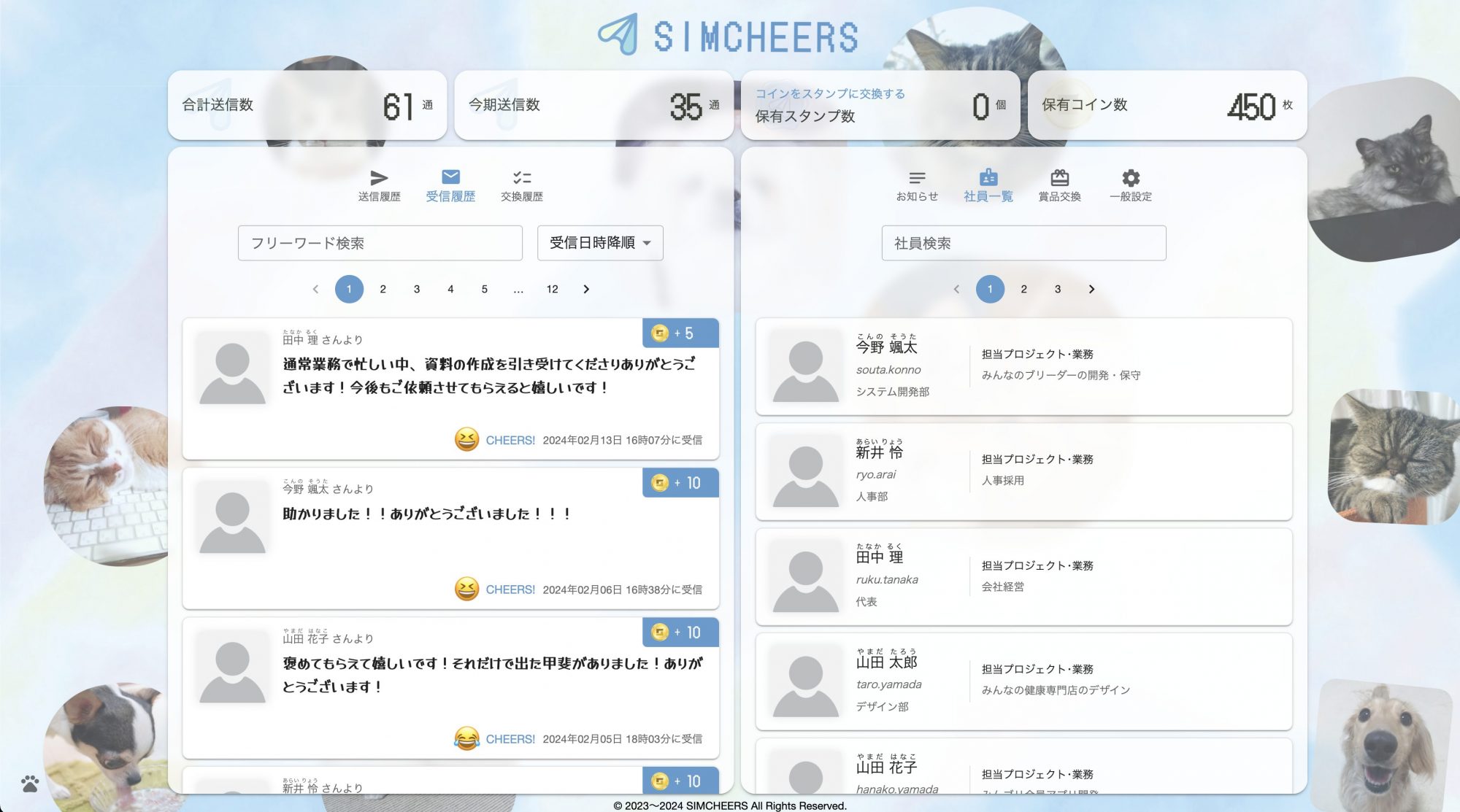
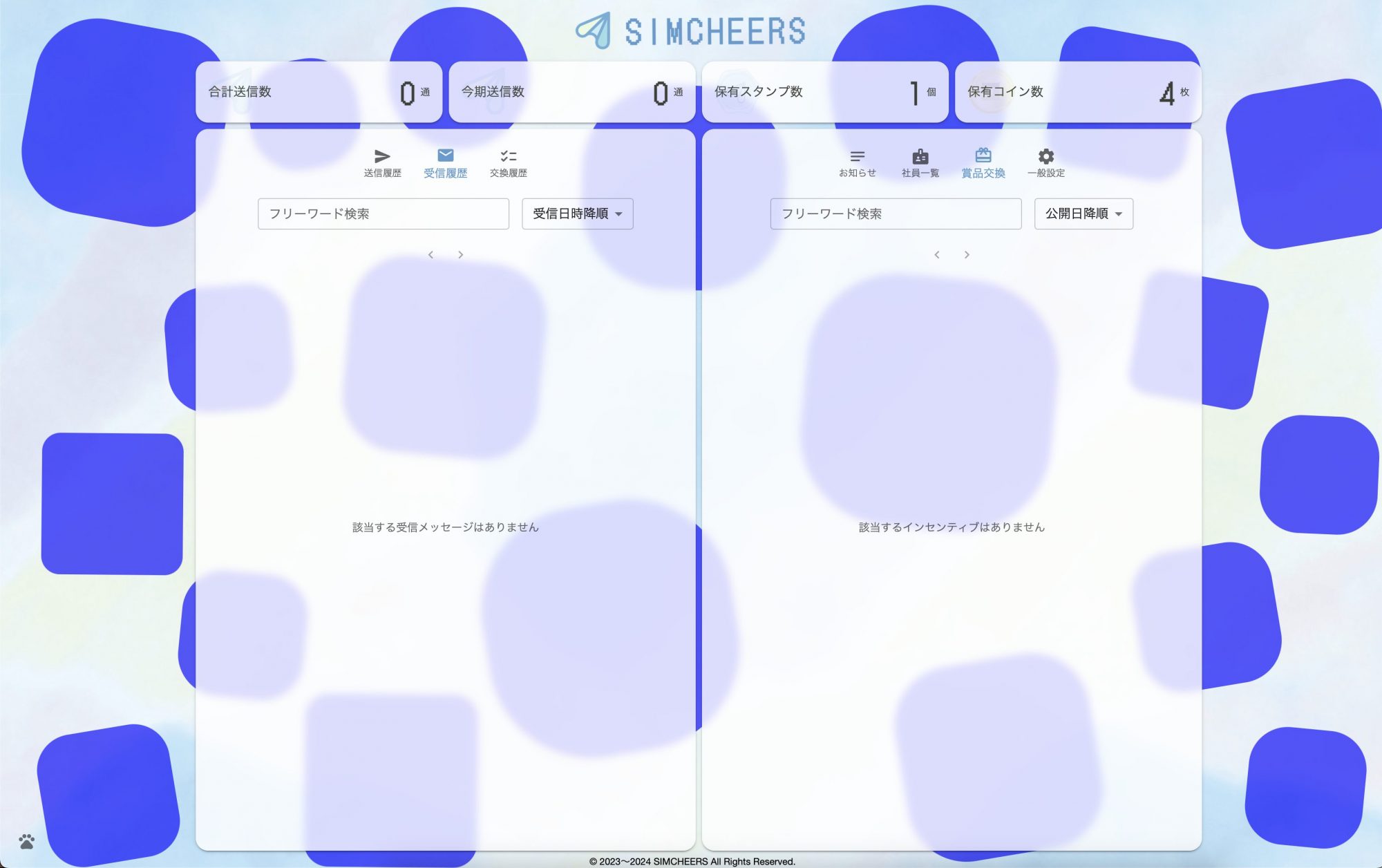
SIMCHEERSのダッシュボード画面
こだわりポイント
メッセージを送るたびにワンちゃん・ネコちゃんの画像が増えていく!
開発当初から「見た目がさみしい」という声が出ていましたが、デザイナーのRさんの意見をもとに、社員たちのペット画像を背景に採用。見るだけでホッコリするシステムに仕上がったと思います。
初回表示の画像は0枚ですが、メッセージを送るたびに表示数が増え、最大25枚までにすることが可能。
期が変わると自動的に0枚にリセットされますが、これには「たくさん送って賑やかにしてほしい」という開発陣側の思いが込められています。
画像の表示ロジックは少々複雑で、画像同士が重ならないように表示箇所を座標で固定しています。
「どこにどの画像をどのようなレイアウトで表示するのか」は、アクセスごとにランダムで決められます。

青い部分にワンちゃんネコちゃんの画像がランダムで配置されます
メッセージに対してリアクションを返せる!
受け取ったメッセージに対して、「早く返信しなくては….」と焦ってしまう方も多いのではないでしょうか。
そんな「日本人あるある」の感情を踏まえて、リリース後の初回アップデートでリアクションを返せる機能を追加。
この機能によって、返事せずともリアクションですぐに思いを伝えることが可能となりました!

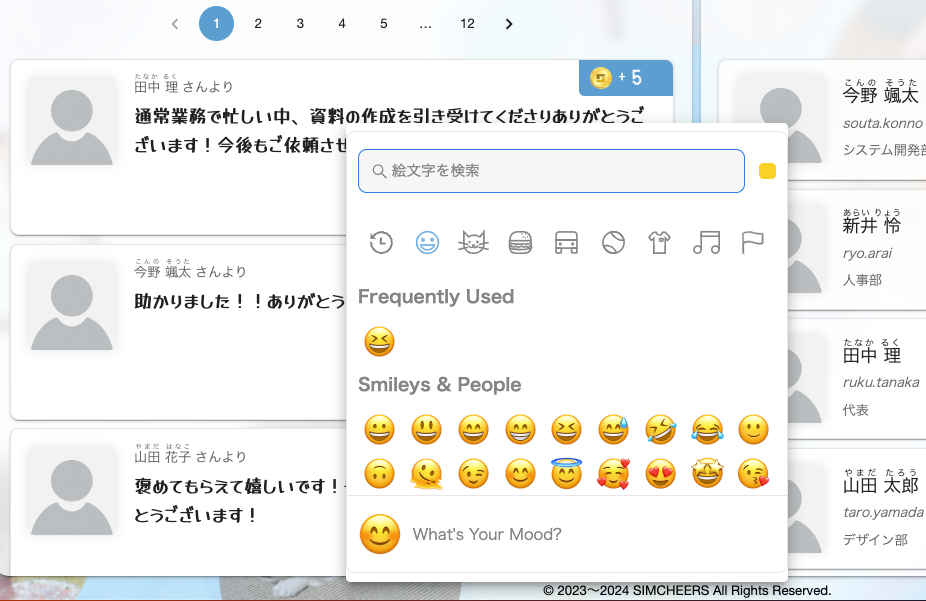
リアクションを返せる新機能を追加しました
社員の担当プロジェクトや業務内容を知ることができる!
入社後、仕事をこなしていくうちに、ほかの社員の役割を少しずつ理解していくもの。
しかし、入社直後は「誰に質問したらいいかわからない」という状況に陥りやすく、以前より「社員の担当業務や得意分野について、何かまとまっているものがあればいいな」と思っていました。
この問題は昨年の3月におこなった「新卒課題発見のワーク」のなかで私が提案した課題なのですが、SIMCHEERSを通してようやくこの課題を解決することができました。

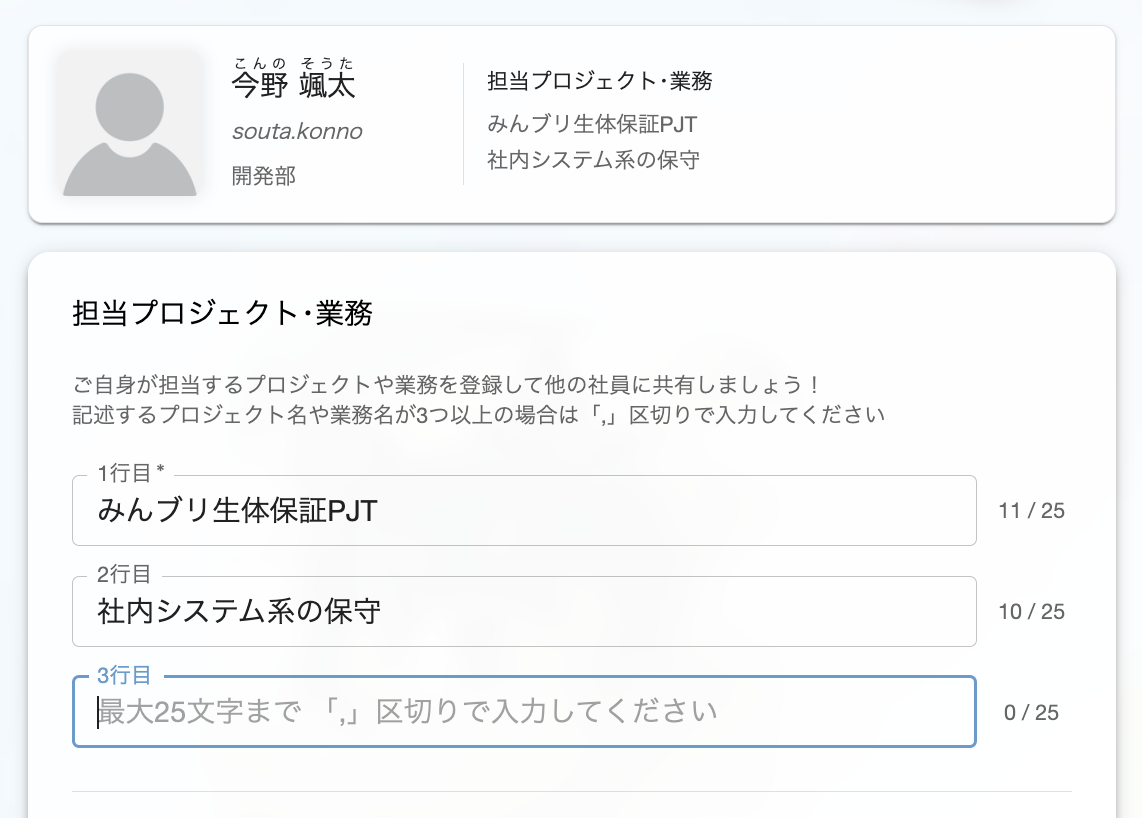
設定から担当しているプロジェクトや業務を他の社員の方に共有することが可能
入力した情報は自動的に保存され、社員同士で互いの業務内容を把握することができます。
これにより、「この案件に詳しい人はだれ?」となった際のコミュニケーションコストが少しでも削減できればと思っています。
デバウンスタイムを採用!
メッセージを送信する際、社員名をフリーワード検索した場合や、ページを切り替える場合にすぐにサーバーに対してリクエストを送ってしまうと双方に負荷がかかります。
それらの負荷を防止すべく、今回は0.5秒間の待機時間(デバウンスタイム)を設けました。
変更が加えられてから0.5秒の間、無操作である場合に限り、サーバーに対してリクエストを送信します。
export const useSearchDebounce = (searchParam: SearchParamProps, delay: number): SearchParamProps => {
const [searchDebounceParam, setSearchDebounceParam]: [SearchParamProps, (debouncedValue: SearchParamProps) => void] =
React.useState(searchParam);
React.useEffect(() => {
const timer: NodeJS.Timeout = setTimeout((): void => {
setSearchDebounceParam(searchParam);
}, delay);
return (): void => {
clearTimeout(timer);
};
}, [searchParam, delay]);
return searchDebounceParam;
};これでページ切り替え時にボタンをいくら連打しても、サーバーに対しては連打の最後の1回しか通信することはありません!サーバーに優しい、便利な機能です。
最後に
シムネットでは、今回はじめてReactを採用したシステムが登場しました。
独学で勉強をはじめて、実際に業務に活かすことができ、とても嬉しい限りです。
SIMCHEERSがリリースされてから3カ月後には、jQueryで実装していた会議室の予約管理システム「アニカル」も、React × PWAでリプレースしました。
アニカルは、シムネットとアニコム損保東北支店が共用する会議室の予約管理システムで、入社前のアルバイト期間中に開発しました。
初回読み込みに13秒もかかるという大きな課題がありましたが、今回のリプレースでなんと0.7秒まで短縮が可能に! 2年間の成長を感じた次第です。

会議室予約システム「アニカル」
現在は、さらに社内でReactを広められればと思い、React勉強会を定期的に開催しています。
SIMCHEERSを通して、新しい技術にも触れることができ、とても貴重な体験でした!

